1.IE에서_리액트_쓰기
IE 11에서 리액트 쓰기
문제 상황 !
기본적인 CRA로는 IE 11를 지원하지 못함
첫 번째 시도
react-app-polyfill을 install 후 import 시켜주고node_modules에서.cache를 지우고package.json의browsers list에"ie 11"을 추가했지만 ie11에서The error you provided does not contain a stack trace.라는 에러를 내며 동작하지 않음.
1
2import "react-app-polyfill/ie11";
import "react-app-polyfill/stable";1
2
3
4
5
6
7
8
9
10
11
12
13
14
15// package.json
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all",
"ie 11"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version",
"ie 11"
]
}
두 번째 시도
npm i fast-text-encoding후 import 시켜줬지만 같은 에러를 내며 동작하지 않음
1
import "fast-text-encoding/text";
세 번째 시도
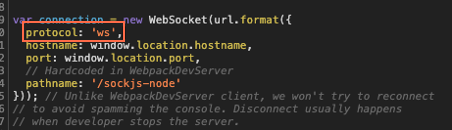
./node_modules/react-dev-utils/webpackHotDevClient.js:60에slashes: true를 추가했더니 성공!!참고 :
v3.3.0의 react-scripts 패키지 일 때

1 | // Connect to WebpackDevServer via a socket. |
2020.02.22 추가
세 번째 시도가 필요했던 이유:
https 프로토콜사용 시에는WebSockets over SSL/TLS (WSS) 프로토콜을 사용해야 하는데,create-react-app하위 패키지인react-scripts패키지 v3.3.0 에서 http 와 https 모두WebSockets (WS)를 사용하도록 설정되어 있어서 생긴 이슈react-scripts패키지 v3.3.0 에서 webPackDevServer 설정이 SockJS에서 WebSocket으로 전환되었다.url.format이ws://localhost이 아니라ws:localhost처럼 URL을 리턴하기 때문에(no slashes) IE에서 Syntax Error를 던진다.
2020.02.14에 3.4.0 버전으로 업데이트 됨!
